I have been knee-deep in Wordpress the last week, finishing up a friend's website. With Rick's help ... and his great video tutorials, have managed to fix most of my problems. Still, a few more to go. I keep telling myself, almost there. I added some DF Journey font/dingbats and I think feels more fun. I haven't had an opportunity to use them in some time. I also love Knitting & Sewing Doodles by the same designer, Rae Kaiser.
Found lots of logos tonight that I have made in the past. Also found these wonderful Party Birds, I made as a part of my rubber stamp company, Rainy Day Rubber Stamps, from years ago. I might still have a few stamps if you are interested, email me.
Found computer-doddles when I was trying to come up with my logo for Rainy Day Rubber (some 10 years ago). Rain City? And my own business card for illustration and design. You know my nom de plume is KIZ. I love using it, although, I haven't used it lately.
Found this logo, Hair Hints, for someone's blog header. The blog that never made it off the ground. But I still have the header archived.
Tuesday, January 25, 2011
Saturday, January 8, 2011
Monday, January 3, 2011
"Fall Tree Branches" pattern
I am addicted to making patterns ;) One more Spoonflower competition- Large-Scale Botanicals using a restricted palette.


Sunday, January 2, 2011
Social Networking
I usually change up my Twitter background and Something banners all the time because, it is the internet and everything can be changed on the fly. But I am going for constancy now. A more professional look. Can I say, grown-up look? Did I mention, that keeping up with social networking is a full-time job?


Pixel to vector - Live Trace
Okay, as requested. Just for you, Gerrie and Maureen. ;) My quick and dirty explanation of turning a photo into a black and white silhouette image then copying it over to Adobe Illustrator and turning it into a vector file. I have included some tutorials that have much more detail about Live Trace below.
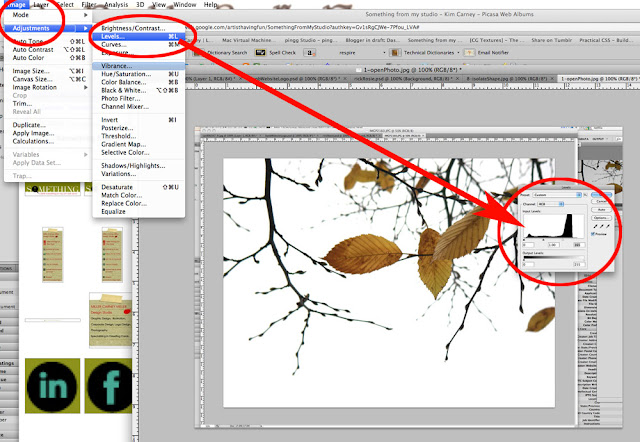
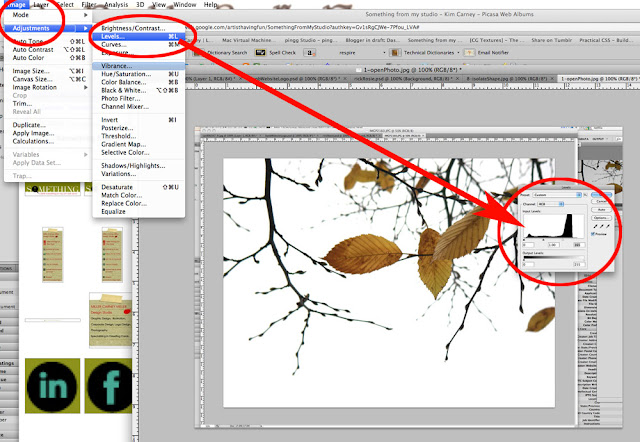
1. Open a your photo. Ideally, your photo will not have a lot of background noise. The whiter the background the better, easier to turn into a silhouette. In photoshop go to image - adjustments - levels to lighten up background. (shortcut: command L)

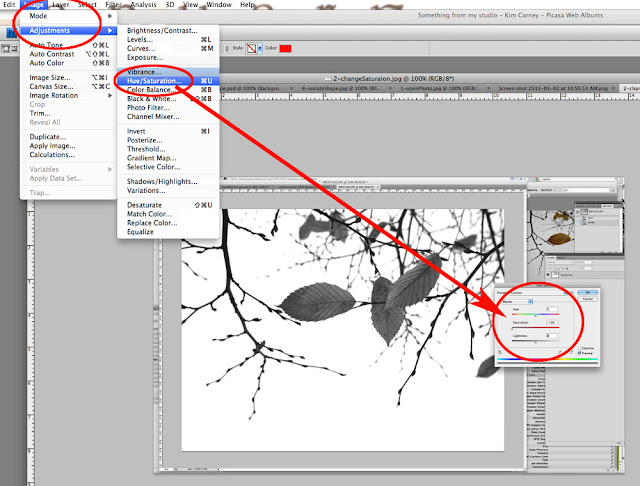
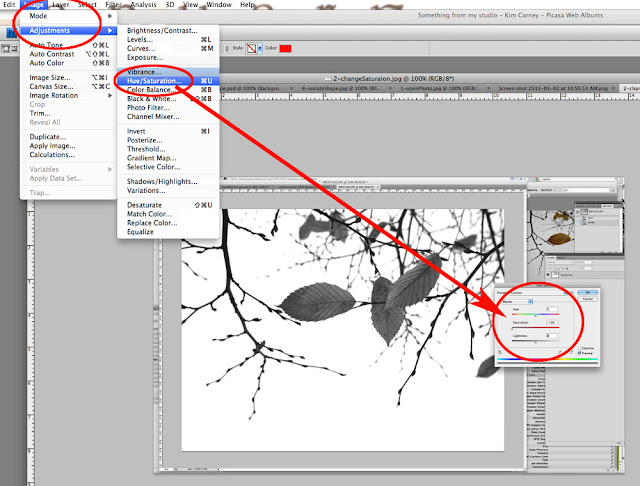
2. Turning the image black and white. Go to image - adjustments - hue/saturation ... adjust the saturation and turn your image black and white (or sometimes parts will remain gray). (shortcut: command U)

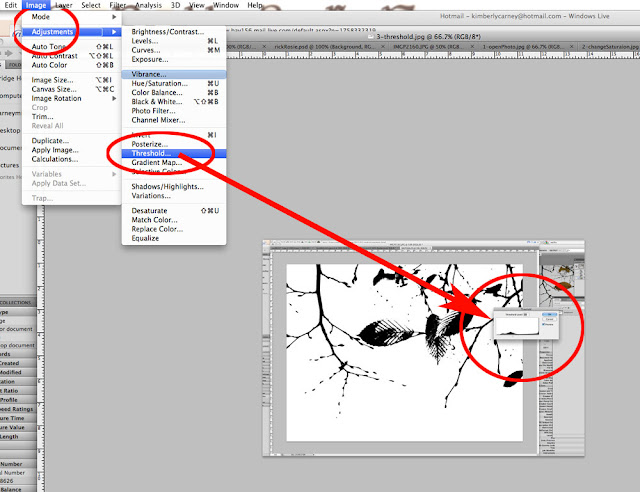
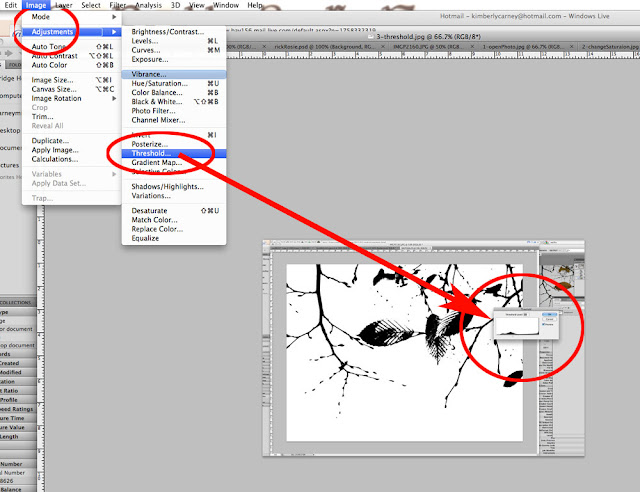
3. Adjust the threshold to your desired amount of detail. Go to image - adjustments - threshold. Use the slider bar and you can see the amount of detail change.

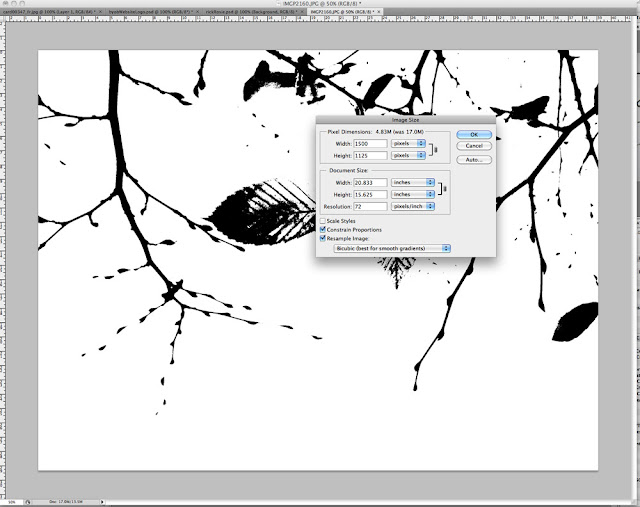
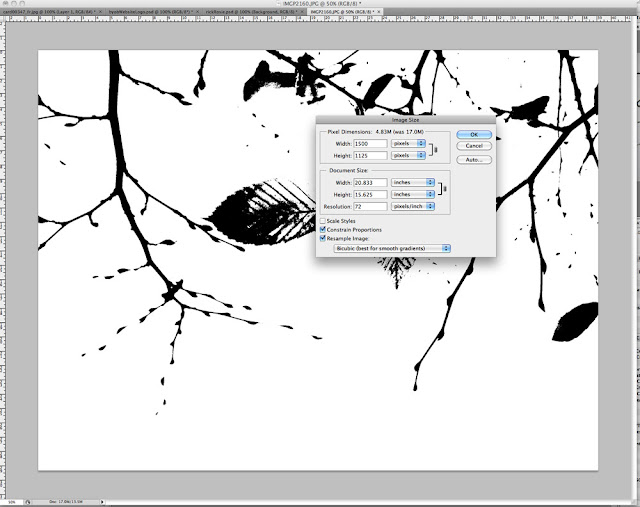
4. Change the image size of your photo. I usually change it to 500 or 1000 pixel wide. You don't want to copy a 35 inch wide image over to illustrator. Or maybe you do. But it makes it easier to work with a smaller file. Go to image - image size

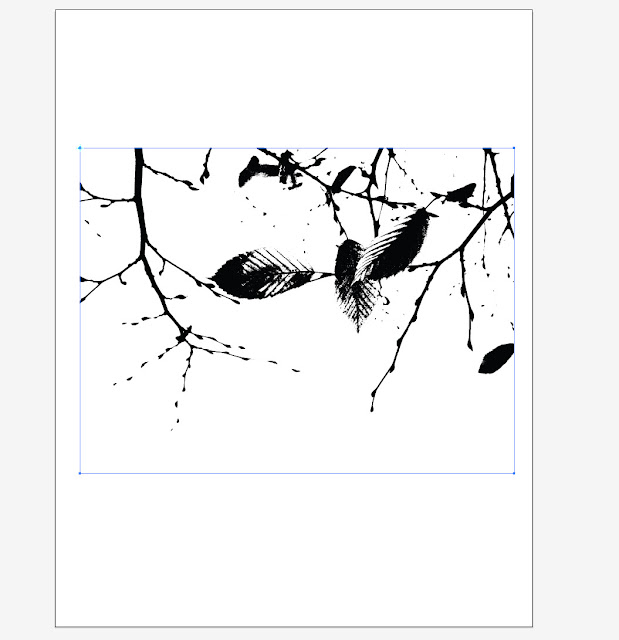
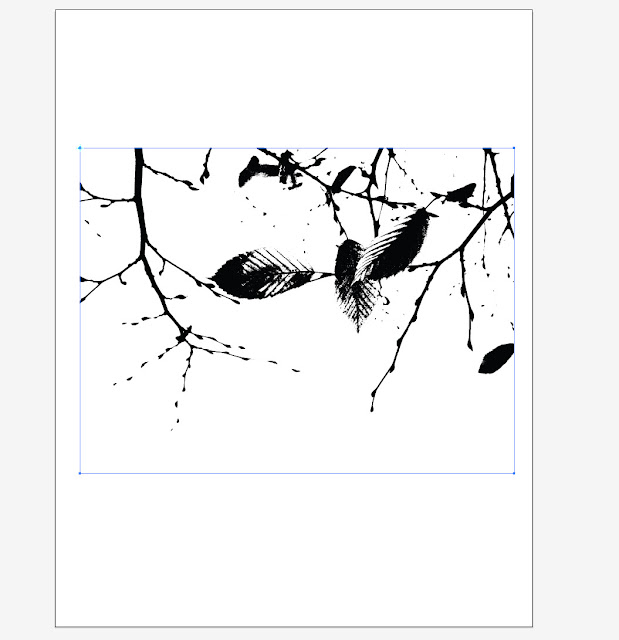
5. Here comes the easy part. Do a Command a, command c (copy all), go to your Adobe Illustrator file and Command n (for new file), then Command v (for paste). You have just copied the photo with adjustments over to an illustrator file.

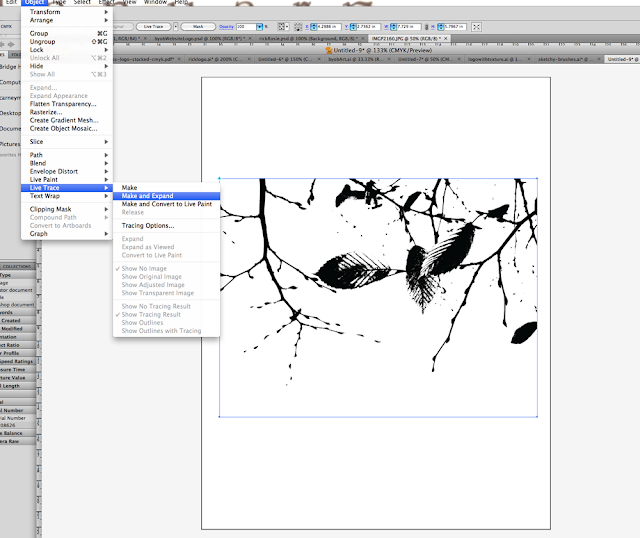
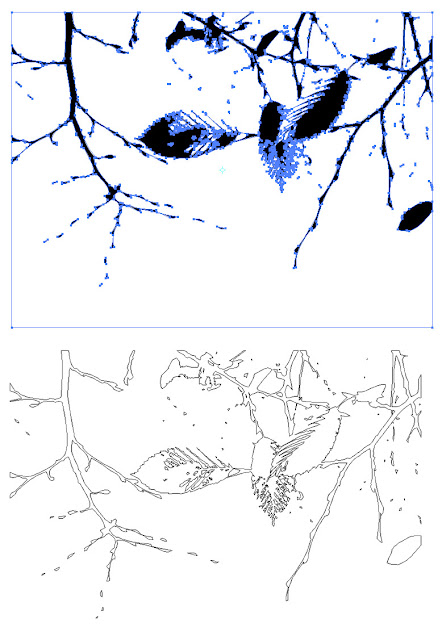
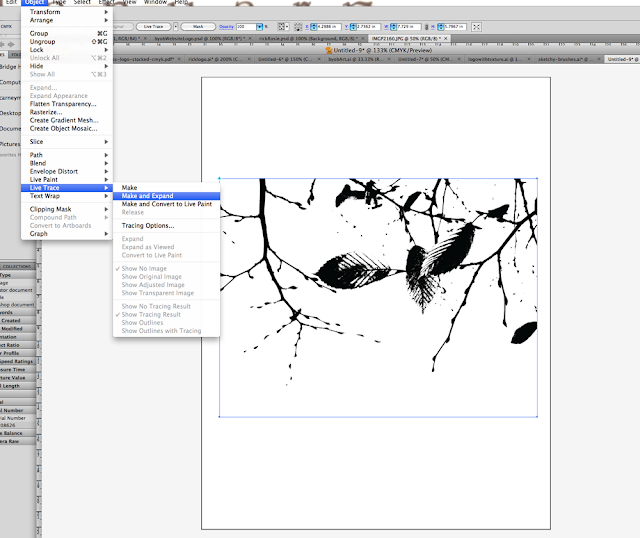
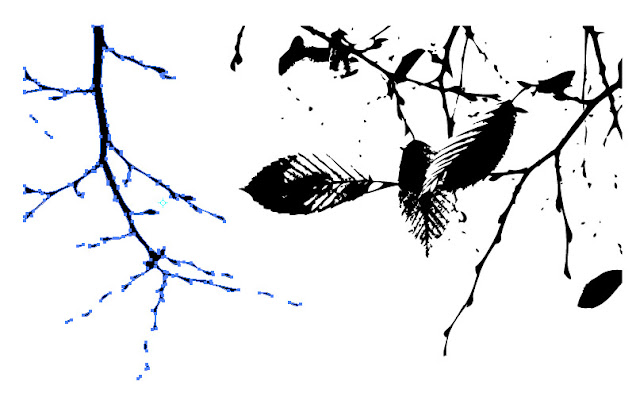
6. In Illustrator, go to object - live trace - make and expand

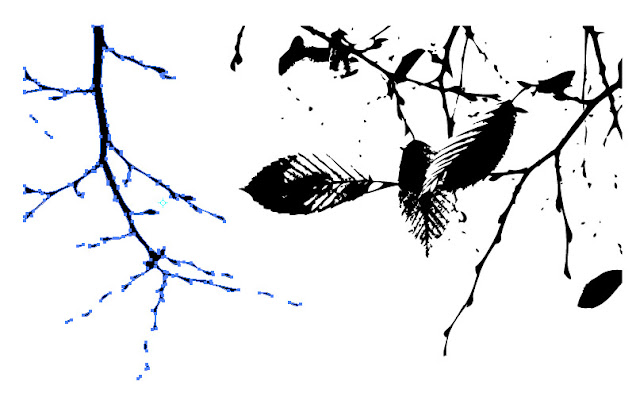
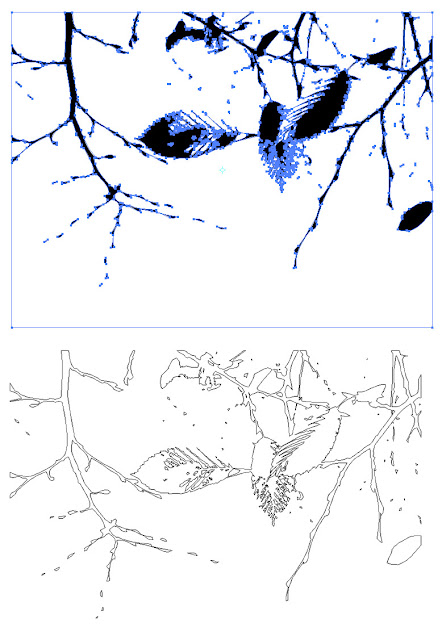
7. You will now have a vector image. To remove the white background, click on the white with the magic wand and delete. I am showing you the actual vector path below ... this image will be grouped. You might need to ungroup to select a piece of the image.

8. For a pattern I will isolate a piece of the art and copy it over to a new file. Change colors.

This is the technique I used to make the Grapevine Tendril font in Adobe Illustrator. You can use the silhouette to make brushes in Photoshop. Or brushes in Adobe Illustrator. If you need more explanation, just ask, I can walk you through it. Share what you make using this tutorial! I need some inspiration!
Live trace tutorial when you need to isolate the background. This is very good, has lots of explanations of terms and presets.
Live trace tips at Tutorial 9.
Pixel Perfect Tracing in Adobe Illustrator has really good explanations about perfecting the image.
1. Open a your photo. Ideally, your photo will not have a lot of background noise. The whiter the background the better, easier to turn into a silhouette. In photoshop go to image - adjustments - levels to lighten up background. (shortcut: command L)

2. Turning the image black and white. Go to image - adjustments - hue/saturation ... adjust the saturation and turn your image black and white (or sometimes parts will remain gray). (shortcut: command U)

3. Adjust the threshold to your desired amount of detail. Go to image - adjustments - threshold. Use the slider bar and you can see the amount of detail change.

4. Change the image size of your photo. I usually change it to 500 or 1000 pixel wide. You don't want to copy a 35 inch wide image over to illustrator. Or maybe you do. But it makes it easier to work with a smaller file. Go to image - image size

5. Here comes the easy part. Do a Command a, command c (copy all), go to your Adobe Illustrator file and Command n (for new file), then Command v (for paste). You have just copied the photo with adjustments over to an illustrator file.

6. In Illustrator, go to object - live trace - make and expand

7. You will now have a vector image. To remove the white background, click on the white with the magic wand and delete. I am showing you the actual vector path below ... this image will be grouped. You might need to ungroup to select a piece of the image.

8. For a pattern I will isolate a piece of the art and copy it over to a new file. Change colors.

This is the technique I used to make the Grapevine Tendril font in Adobe Illustrator. You can use the silhouette to make brushes in Photoshop. Or brushes in Adobe Illustrator. If you need more explanation, just ask, I can walk you through it. Share what you make using this tutorial! I need some inspiration!
Live trace tutorial when you need to isolate the background. This is very good, has lots of explanations of terms and presets.
Live trace tips at Tutorial 9.
Pixel Perfect Tracing in Adobe Illustrator has really good explanations about perfecting the image.
Saturday, January 1, 2011
Making patterns
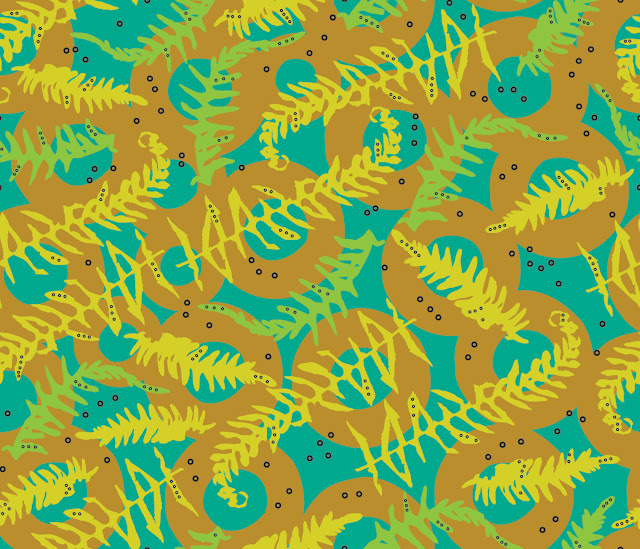
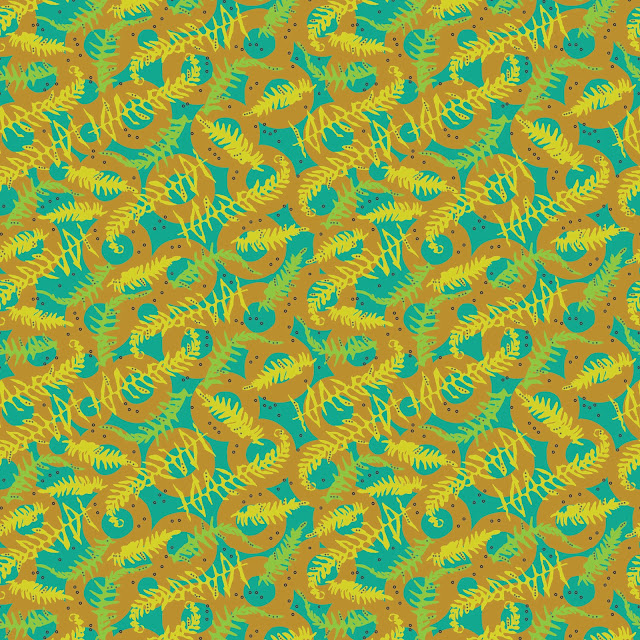
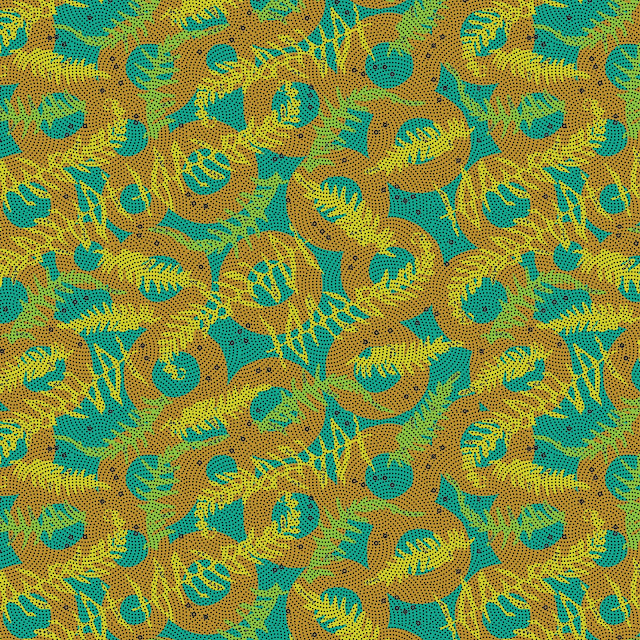
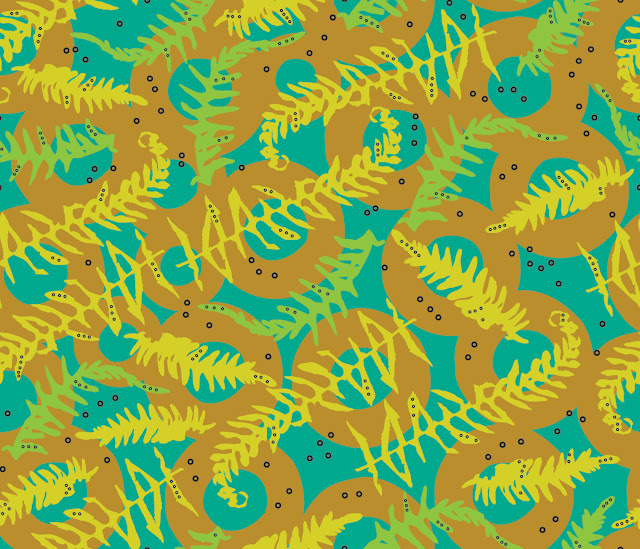
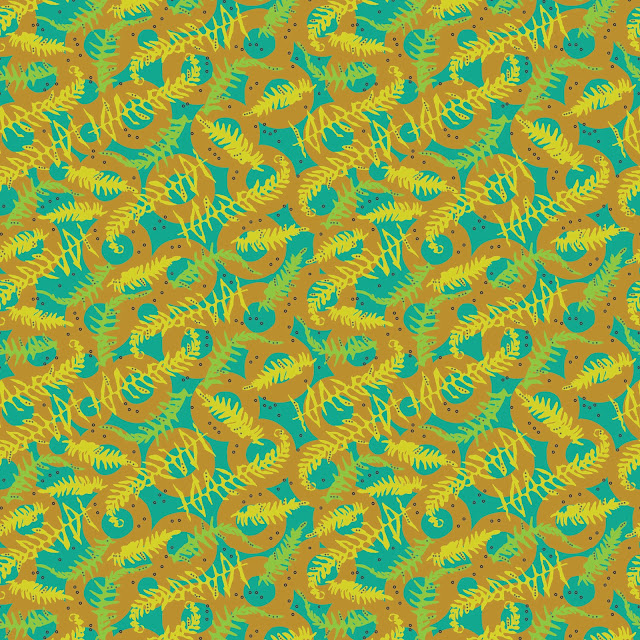
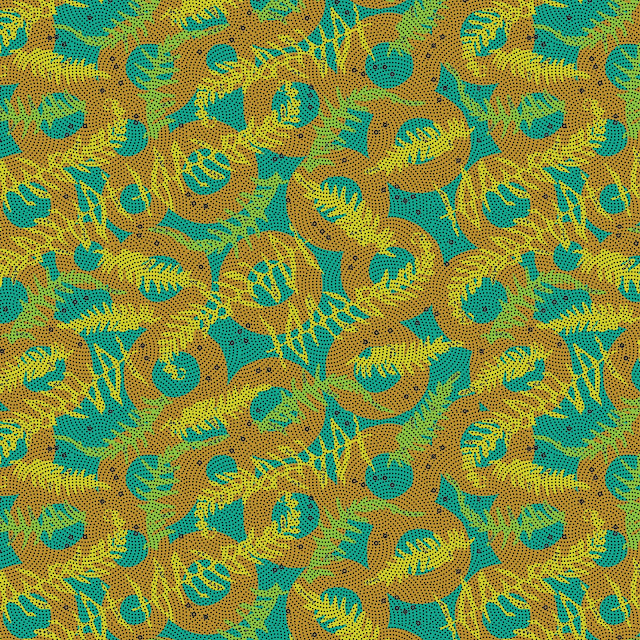
To avoid doing any real work, I am making patterns. Ran across Spoonflower competition - Large-Scale Botanicals using a restricted palette. Using some ferns I shot many moons ago, turning them in to vectors ... came up with this. Still playing around, but that was fun!


Laying a dot pattern on top



Laying a dot pattern on top

Subscribe to:
Comments (Atom)











